Think Outside the Square: How QR Codes reshape payments
From telemedicine to bread baking, there’s a list of things that enjoyed a surge in adoption during the pandemic. For businesses, that includes the use of contactless payments and QR codes—which turned out to be no passing trend.
More than half of U.S. consumers now use some form of contactless payment, according to a Mastercard poll. In 2022, QR code payments accounted for $2.4 trillion in global spend, and that number is projected to keep growing past $3 trillion by 2025.
Previously, QR codes were used mainly for marketing purposes. Now they have found mainstream adoption beyond the pandemic as a tool to facilitate contactless payments. With convenience being a top priority among consumers, QR codes have proven to be a seamless and secure payment method for both businesses and customers alike.
We’ll delve into the benefits of incorporating QR codes into your multichannel payment processes and offer examples on how to effectively implement them, enhancing the payment experience for your customers.
WHAT ARE QR CODES?
QR (short for “quick response”) codes are two-dimensional barcodes that store information in a readable pattern. Traditional barcodes can only hold limited data like product numbers. QR codes, with their added dimension, can store various types of information including URLs, contact information and payment details (e.g., an invoice).
QR codes encode data into a grid of black squares on a white background, which can then be scanned by a smartphone or QR code reader. The scanning device then instantly accesses the encoded information, letting users quickly access websites, make payments or retrieve other information automatically.
You can think of QR codes as a bridge between physical and digital commerce. They offer a quick way to interact with content and perform tasks using a smartphone camera.
TYPES OF QR CODES
The QR codes that businesses use can be split into two types: static and dynamic. Each type differs in content and function.
STATIC QR CODES
These QR codes contain fixed data—the data can’t be changed once the code is generated. You often see these used to contain simple, unchanging information like website URLs, business card details or product information.
DYNAMIC QR CODES
Dynamic QR codes can be modified after creation. They’re often used in conjunction with a web service or platform that lets a user update the content linked to the code. This means the QR code can be personalized to specific users—linking to different URLs or displaying different text. This is why dynamic QR codes are often used in situations that require real-time updating, like marketing campaigns, inventory management and—as concerns us here—payments.
HOW QR CODES WORK IN PAYMENTS
Here, we’ll focus on one of those tasks that QR codes facilitate—initiating transactions—which merchants can use to offer contactless payment at a store or settle an invoice remotely.
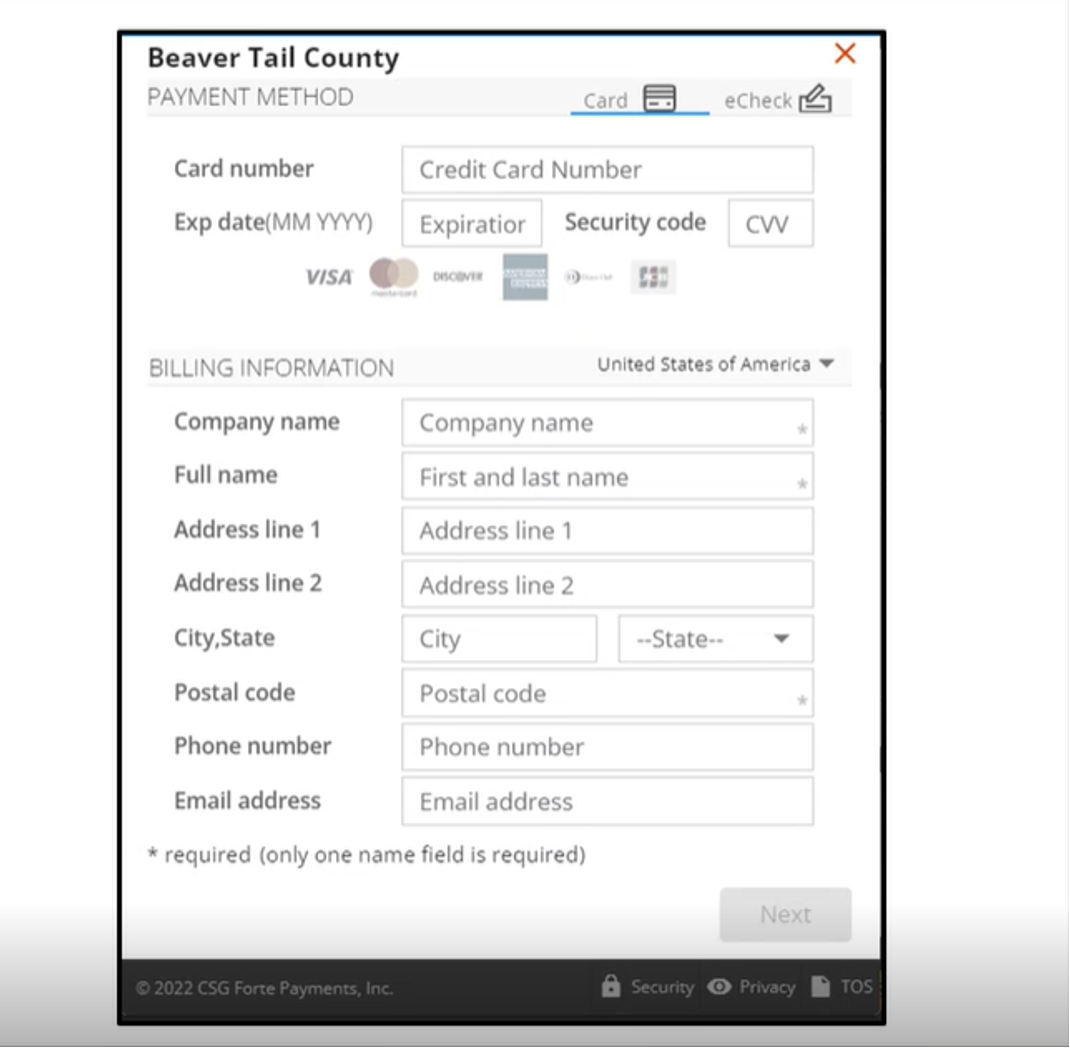
Take retail transactions, for example. Merchants can generate QR codes to represent a specific payment amount. At the point of sale, a customer can simply scan a displayed QR code using their smartphone. This usually directs them to a secure payment portal where they can confirm the transaction and choose their preferred payment method—credit/debit card, mobile wallet, bank transfer, etc. The process makes it easy for customers to pay on the go, and merchants don’t need to have a cash register or payment terminal to accept payment.
Beyond retail transactions, QR codes can also facilitate invoicing with reduced friction. Businesses can generate a QR code for each invoice, embedding payment details such as the invoice number and amount due. When recipients receive the invoice, they can simply scan the QR code to access the payment portal, where they can review the details and complete the transaction with a few taps on their device. This streamlines the payment process by eliminating manual entry of payment information and reduces the risk of errors.
Essentially, QR codes are digital keys that unlock seamless payment journeys, whether they involve in-store purchases, ecommerce or invoice payments. They’re versatile and easy to use, making them an appealing tool for businesses looking to simplify their payment processes and improve the payment experience.
EXAMPLES OF QR CODE USE CASES FOR PAYMENTS
As mentioned, QR codes are versatile, and they help customers make quick, secure payments in a variety of ways. Here are just a few examples.
STREAMLINING PAYMENT VIA MONTHLY BILLING STATEMENTS
If your company sends out monthly billing statements, chances are you encourage customers to make payment online or through your app. You can take them straight to a payment portal by printing a QR code on the bill encoded with that URL. This saves the customer time in having to navigate to that portal through several clicks or even having to enter the URL. Not only that, but you can also encode the QR code to include the account number and amount due, which pre-fills the payment information for a faster checkout. It’s a great way to combine a traditional communication channel—the paper statement—with an easy digital payment experience.
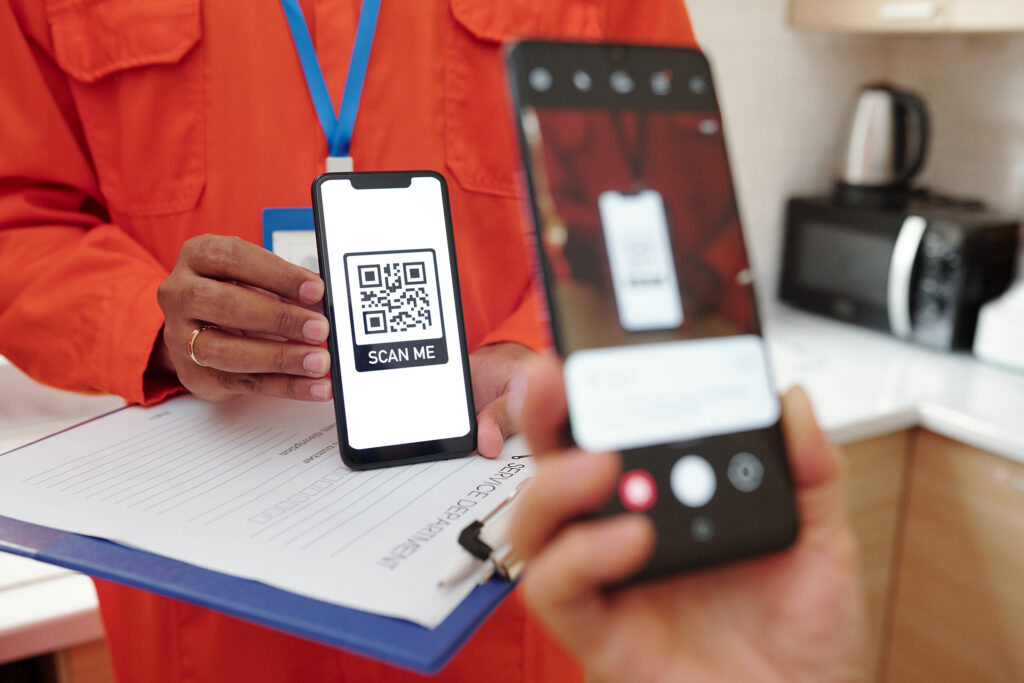
ACCEPTING IN-PERSON PAYMENT MORE EASILY
Imagine you’re a field technician installing a new internet router in a customer’s home. As you’re setting it up, the customer shows interest in upgrading to a better router on the spot. With a few taps on your tablet, you quickly generate a personalized invoice reflecting the upgrade cost. Instead of fumbling with cash or card readers, you simply present the QR code on your device screen. The customer scans the code with their smartphone, and just like that, the payment is processed. You install the upgrade then and there, leaving the customer satisfied with faster internet connection. The best part is the QR code ensured payment right away—you didn’t have to invoice them and wait for the payment via the monthly bill.
REPLACING PAPER INVOICES
Suppose you’re a home repair service worker who has just completed a job for a customer. Instead of the traditional route of handing over a paper invoice and waiting for a check, you offer a more secure and efficient payment option: a QR code. The customer scans the code with their smartphone, securely processing the payment electronically. This not only saves time and reduces the risk of errors associated with manual payments, but it also provides a better payment experience by using a modern payment solution.
ADD QR CODES TO YOUR PAYMENT CHANNELS
Incorporating QR codes as a payment channel offers businesses a practical and efficient way to interact with customers. With CSG Forte Engage, our intuitive payments solution, organizations can seamlessly integrate QR codes into their operations, providing customers with personalized and secure invoices for hassle-free transactions. By leveraging QR codes, businesses can streamline their payment processes and enhance customer satisfaction with a secure and convenient digital payment channel.
Take the next step in offering this convenient, secure method and contact us today.