
Using Webhooks
What are Webhooks?
Webhooks are postback messages that Forte sends to unique, server-side URL endpoints, which you define. You can then use these messages to verify information and perform tasks in your own system, such as
- Ship merchandise to the customer when the transaction funds
- Update invoicing applications when a customer payment posts
- Maintain current customer and payment method information for Marketing collateral
- Record and track transactions that customers dispute
Webhook messages are triggered by transaction events. An event is simply an action that occurs during the progression of the transaction (i.e., from capture to processing). For example, when you use Forte's REST API to create a saletransaction, three events occur: transaction.sale, customer.create, and paymethod.create. You can configure your webhooks to capture all the events of a transaction under a common event ID (e.g., evt_xxxxxx) or configure different webhooks to capture different combinations of events. This is referred to as subscribing to events. NOTE: Depending on how you configure your event subscriptions, the same data may be generated twice in separate webhooks. For example, a POST to the customer object that includes the creation of a paymethod could (if subscribed) generate a customer webhook with both customer and paymethod data as well as a paymethod webhook.
In the example described above, three events occur from a single sale transaction. To make managing the data easier, you could subscribe a single webhook to all three events, or create one webhook that captures customer and paymethod events and one webhook that captures transaction events. Each webhook could be used to connect to different information management systems (e.g., the customer/paymethod webhook could connect to a CRM application while the transaction webhook connects to an invoicing application).
Why Should I Care About Webhooks?
Webhooks send postback messages to the merchant server, which is a more reliable and secure method of verifying transactions than real-time callbacks, which post to the client-facing application. Webhooks also offer superior error handling and fraud protection capabilities. As a best practice, Forte recommends that merchants use webhooks to confirm that transaction information has posted to their accounts before fulfilling/completing the transactions (e.g., shipping merchandise to the customer). Webhooks can be used for both client-side and server-side functionality; however, webhooks can take as long as five minutes or more to post, which could result in a sluggish and less-than-desirable customer experience. If a webhook post fails (i.e., does not result in an HTTP 200 response), Forte retries the webhook up to twenty times adding one minute for each retry.
What Forte Applications Use Webhooks?
The following Forte products support webhooks.
- Forte Checkout
- Forte REST API
- Dex
How do I Configure Webhooks?
Up to twenty-five webhook endpoints can be configured for an organization.
Users with one of the following roles can create webhooks in Dex:
-
Developer Role
-
Api_User
If there are no dex users in your Partner organization with one of these roles, please contact Forte Technical Support at 888-235-4635 option 5. and provide them with the following required information:
| Field | Description | ||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Name | The name of the webhook. The value of this field should be concise and capture what events this webhook will record (see below). | ||||||||||||||
| Status | The status of the webhook. Use the dropdown to select the supported options: Active or Pending. | ||||||||||||||
| URL | The secure URL endpoint where Forte will post this webhook. At a minimum, this URL should be an SSL-encrypted, dedicated page on your own server. | ||||||||||||||
| Events |
The action(s) that will be captured by this webhook.
|
Creating the Webhook in Dex
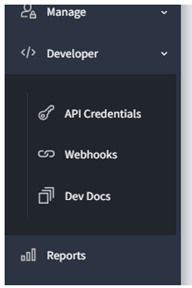
To define your webhook, in Dex, select Developer > Webhooks from the Dex main menu and then click Create Webhook.

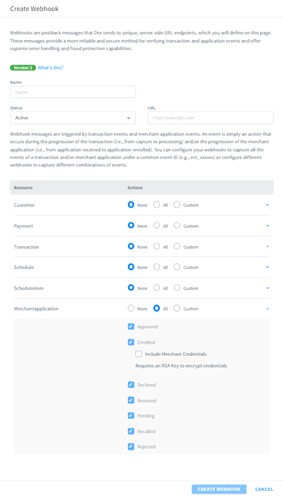
The following screen displays: Enter a unique Webhook name, set the status to Active or Pending, and enter the URL for your server which will receive the Webhook postbacks.

Define the events that trigger the Webhook using the Resource sections and actions, select All to receive webhooks for all resource actions, or Custom to specify which events trigger the webhook.
NOTE: Merchant application webhooks are available at the partner organization level.
Creating Merchant Application Webhooks in Dex
Merchant application webhooks are available at the partner organization level.
Merchant application webhooks provide the status of an application as the application status events trigger during the application process.
Partners can subscribe to the following merchant application webhook events:
• merchantapplication.approved
• merchantapplication.declined
• merchantapplication.enrolled
• merchantapplication.pending
• merchantapplication.recalled
• merchantapplication.received
• merchantapplication.rejected
If a webhook post fails (i.e., does not result in an HTTP 200 response), Forte retries the webhook post up to twenty times adding one minute for each retry.
What information is included in the Merchant Application Webhooks?
| Parameter | Description |
|---|---|
| location_id | Unique ID that identifies the merchant location. |
|
organization_id |
Unique ID that identifies the partner Organization that sent the merchant an application |
| event_id | Random generated event id |
| MerchantApplication.api_loginid_key | Merchant's encrypted api login id key. |
| MerchantApplication.application_id | A unique, six-digit identification number that Dex created when the merchant submitted the application |
| MerchantApplication.credit_hold_period | The number of hold days required for the origination of credit (e.g., disbursements) transactions. |
| MerchantApplication.debit_hold_period | The number of hold days required for the settlement of eCheck debit (e.g., sales) transactions. |
| MerchantApplication.decline_reason |
The reason for a declined status. Supported values include the following: • Identity • Type of Business • Reputation
|
| MerchantApplication.fee_id | The ID of the rate plan, which details the fee values that Forte will charge the merchant. [max length = 6] |
| MerchantApplication.ftp_login_id | Merchant's FTP login id encrypted. This requires configuring a PGP key for encryption. |
| MerchantApplication.ftp_password | Merchant's FTP password encrypted. This requires configuring a PGP key for encryption. |
| MerchantApplication.location_id | Unique ID that identifies the merchant location. |
| MerchantApplication.pci_compliance | PCI compliance information included if the merchant has requested Credit Card Services-Acquired. |
| MerchantApplication.realtime_password | Merchant's encrypted realtime password. This requires configuring a PGP key for encryption. |
| MerchantApplication.recalledReason | The reason for a recalled status. Supported values include the following: • Incomplete Application •Applicant not responding • Partner Request |
| MerchantApplication.received_date | The date when the application was received. |
| MerchantApplication.received_time | The time when the application was received. |
| MerchantApplication.reject_reason | The reason for a rejected status. Supported values include the following:
• Missing or Incomplete Pricing •Incomplete or Invalid Bank Information • Incomplete or Inaccurate TaxID/EIN • Unable to Verify SSN • Unable to Verify Date of Birth • Invalid Signatures |
| MerchantApplication.secure_transaction_key | Merchant's secure transaction key encrypted. This requires configuring a PGP key for encryption. |
| MerchantApplication.services_enabled |
The services included in the application. Supported values can be a combination of any of the following: • eCheck - Acquired • Credit Card - Acquired • Gateway (this represents Credit Card – Gateway) • Bank Account Status Verification – Validate • Bank Account Status Verification – Validate Plus • Bank Account Owner Verification – Authenticate • AccountUpdater • BillPay • IVR • PayPal • TXT Pay (this represents Text to Pay)
|
| MerchantApplication.services_requested |
The services included in the application. Supported values can be a combination of any of the following: • eCheck - Acquired • Credit Card - Acquired • Gateway (this represents Credit Card – Gateway) • Bank Account Status Verification – Validate • Bank Account Status Verification – Validate Plus • Bank Account Owner Verification – Authenticate • AccountUpdater • BillPay • IVR • PayPal • TXT Pay (this represents Text to Pay) |
| MerchantApplication.status |
The status of the application. Supported values include the following: • enrolled – The application has been enrolled. • pending - Forte's Credit and Risk Team needs to review the application and may request • approved - Forte has approved the application and sent the merchant's data to the enrollment queue. • enrolled – The application has been enrolled. • pending - Forte's Credit and Risk Team needs to review the application and may request additional documentation from the merchant. • declined - The application failed one or more automated underwriting checks and Forte has declined to move forward with the merchant. The reason for the decline displays in the decline_reason field • received - Forte has received the application and will begin processing the request. • rejected - Forte is unable to verify the identity data of an application or cannot authenticate the banking data or signatures. The reason for the rejected status displays in the reject_reason field • recalled - The applicant has stopped responding to requests for information from Forte or the Partner. The reason for the recalled status displays in the recalled_reason field
|
| MerchantApplication.tin_match | Identifies if the merchant's Tax ID Number and Legal Name provided match what is on file with the IRS. Supported values include: • Match • No_Match |
| MerchantApplication.transmitter_id |
Merchant's Transmitter id encrypted. This requires configuring a PGP key for encryption. |
| MerchantApplication.transmitter_password | Merchant's Transmitter password encrypted. This requires configuring a PGP key for encryption. |
| MerchantApplication.updated_date | The date when the application was last updated. |
| MerchantApplication.updated_date | The time when the application was last updated. |
| MerchantApplication.organization.account_id | Unique ID that identifies the partner Organization that sent the merchant an application. |
| MerchantApplication.organization.dba_name | The name of the business as it will appear on your customer's statements. The default value for this parameter is the DBA (Doing Business As) Name. [max length = 50]. |
| MerchantApplication.organization.legal_name | The legal name of the business. The value of this parameter must match the name associated with the merchant's Tax ID Number. [max length = 50]. |
| MerchantApplication.organization.merchant_org_id | Unique ID that identifies the Merchant Organization to which the location belongs. |
| source | The source from which the merchant application was received: • RestApi • Forte.Net • Console |
| type |
The merchant application status type. Supported values include: • merchantapplication.received • merchantapplication.approved • merchantapplication.declined • merchantapplication.enrolled • merchantapplication.pending • merchantapplication.recalled • merchantapplication.received • merchantapplication.rejected
|
| environment | The environment the application was processed in – “live” |
Special considerations when selecting the Enrolled webhook:
If merchant credentials are expected in the enrolled webhook the Enrollment Webhook Settings must be set-up for the partner organization and the RSA key must be entered in the RSA key field when setting up the webhook. This will allow Forte to send the merchant credentials encrypted in the webhook.
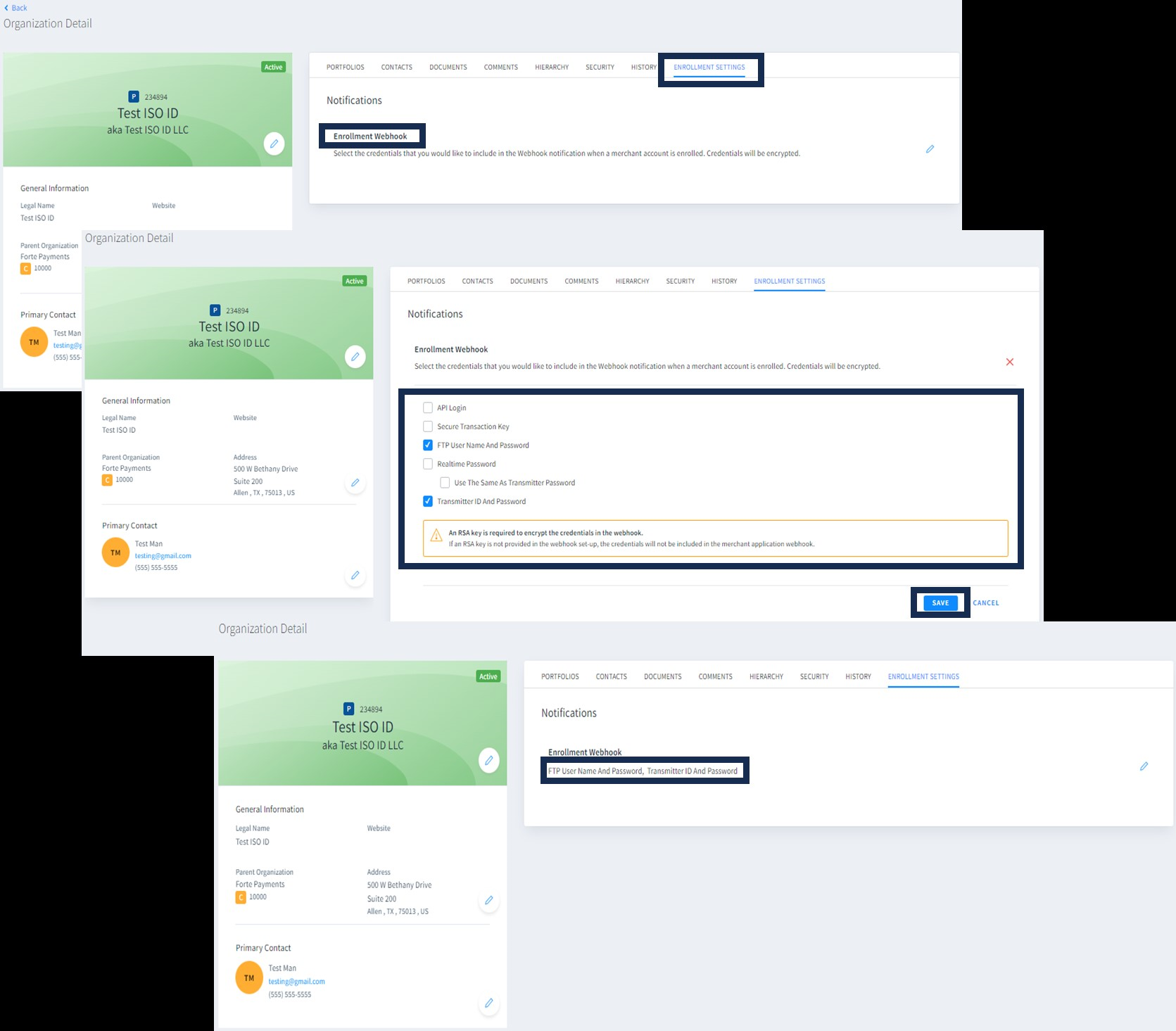
Setting up the Enrollment Webhook Settings:
-
Navigate to Organizations > Organization Detail > Enrollment Settings > Enrollment Webhook
-
Click the edit icon.
-
Select the credentials to encrypt and include in the enrolled webhook.
-
Click Save.
-
After successful save, the credential selected will be listed under the Enrollment Webhook label on the Enrollment Settings tab.

-
How do I Authenticate Webhooks?
After providing the configuration information, Forte Technical Support will send you a unique webhook_key for each webhook endpoint you define. You'll use this value to compute the signature parameter and authenticate the webhook by comparing it to the value in the X-Forte-Signature HTTP header. A signature comparison ensures the webhook came from Forte and that no one tampered with the webhook payload.
The signature parameter is computed with a hash-based message authentication code (HMAC) using a secret key (i.e., webhook_key) and a SHA256 digest algorithm:
HMACSHA256(webhook_url|payload|utc_time, webhook_key)
Where
| Parameter | Description | Example |
|---|---|---|
webhook_url
|
The all-lowercase webhook URL. Requires the HTTPS URI scheme to protect privacy and data integrity. | https://www.mycompany.com/webhook/pay.aspx |
payload
|
The JSON contents of the webhook. |
|
utc_time
|
UTC time in ticks (since 01/01/0001 00:00:00) sent in the x-forte-utc-time header parameter. |
634094514514687490
|
webhook_key
|
The webhook key. This value is unique for each webhook endpoint that you define. | AD6cNaWFoDla5VXqN2clfJjkGnCo6TNc
|
The following signature formula example uses values that come from the examples displayed in the parameter table above.
HMACSHA256(https://www.mycompany.com/webhook/pay.aspx|{ "location_id":"loc_115161", "event_id":"evt_o5bgfKnXbEKmPyp06-dZ3Q",
"paymethod":{ "paymethod_token":"mth_jKxUPnIYTMq8iMqjp4CcsQ", "organization_id":"act_300005", "location_id":"loc_115161",
"customer_token":"cst_9s7_JzBUT9eCnuW6Wkwcug", "label":"Visa Credit Card - 1111", "notes":"", "card":{ "name_on_card":"John Smith",
"masked_account_number":"************1111", "expire_month":11, "expire_year":2020, "procurement_card":false, "card_type":"visa" },
"links":{ "self":"https://sandbox.forte.net/API/v3/paymethods/mth_jKxUPnIYTMq8iMqjp4CcsQ" } }, "source":"RESTAPI/3",
"type":"payment.create", "environment":"live" }|634094514514687490, AD6cNaWFoDla5VXqN2clfJjkGnCo6TNc)
When put through the HMACSHA256 algorithm with the webhook secret key value of AD6cNaWFoDla5VXqN2clfJjkGnCo6TNc, the formula renders the following value:
30eaf51928aea79e67de3396578862254eeb4a8b0ae85550bdd7ae87c5708fb9
If the webhook payload is secure and the webhook can be authenticated from Forte, this signature value will match the value that is returned in the webhook's X-Forte-Signature HTTP header field:
Accept: application/json
Content-Type: application/json
X-Request-Id: 7066f5f3-33a0-47a8-9f03-a0e94b4b2a5f
X-Forte-Utc-Tim: 634094514514687490
X-Forte-Signature: 30eaf51928aea79e67de3396578862254eeb4a8b0ae85550bdd7ae87c5708fb9
Credit Card Sale Transaction - Sample
The following payload example displays the headers and raw body content of a sample webhook. The value of the webhook_key parameter for this example is AD6cNaWFoDla5VXqN2clfJjkGnCo6TNc and the value of the webhook_url parameter is https://www.mycompany.com/webhook/pay.aspx.
NOTE: The provided sample is merely an example and not all-inclusive of the parameters listed in the transaction object of Forte's REST API. The webhooks you receive will depend upon your webhook event configuration and the Forte application you use to create the transaction.
Headers
Accept: application/json
Content-Type: application/json
X-Request-Id: 7066f5f3-33a0-47a8-9f03-a0e94b4b2a5f
X-Forte-Utc-Time: 634094514514687490
X-Forte-Signature: 08f2c97bfe283ffa17543eeea42b84a06d0a1ed757cd12938ab50dd3ffc6e7b9
Raw Body
{
"location_id":115161,
"event_id":"evt_IO-4Mw9PYEyipIgkNty2vw",
"transaction":{
"transaction_id":"trn_63f475e1-d468-4239-b795-cb18fcd1f698",
"organization_id":"org_300005",
"location_id":"loc_115161",
"status":"ready",
"action":"sale",
"authorization_amount":5.42,
"sales_tax_amount":0.42,
"service_fee_amount":0.0,
"authorization_code":"123456",
"entered_by":"m1NrGv9pM",
"received_date":"2015-11-02T11:49:25.69",
"billing_address":{
"company_name":"SmithCo",
"physical_address":{
"street_line1":"500 W. Bethany Drive",
"locality":"Allen",
"region":"TX",
"postal_code":"75013"
}
},
"card":{
"name_on_card":"name",
"masked_account_number":"****0006",
"expire_month":9,
"expire_year":2020,
"cvv_result":"M",
"card_type":"visa"
},
"response":{
"response_type":"A",
"response_code":"A01",
"response_desc":"TEST APPROVAL"
},
"links":{
"self":"https://api.forte.net/v3/transactions/trn_63f475e1-d468-4239-b795-cb18fcd1f698",
"settlements":"https://api.forte.net/v3/transactions/trn_63f475e1-d468-4239-b795-cb18fcd1f698/settlements"
}
},
"source":"ForteCO",
"type":"transaction.sale",
"environment":"live"
Merchant Application statuses - Sample Raw Body
{
"organization_id": "org_123456",
"event_id": "evt_6AZrPxX2DUiZCZ3O5Qit3w",
"MerchantApplication": {
"application_id": 555555,
"fee_id": 11111,
"services_requested": "eCheck - Acquired",
"decline_reason": [],
"reject_reason": [],
"recalledReason": [],
"status": "approved",
"received_date": "01/29/2023",
"received_time": "11:38:12 PM",
"updated_date": "01/29/2023",
"updated_time": "11:45:16 PM",
"organization": {
"account_id": 123456,
"dba_name": "test dba",
"legal_name": "test dba llc"
}
},
"source": "Console",
"type": "merchantapplication.approved",
"environment": "live"
}
{
"organization_id": "org_123456",
"event_id": "evt_PHfOvmHrukexY887o6uD6Q",
"MerchantApplication": {
"application_id": 555555,
"fee_id": 11111,
"services_requested": "eCheck - Acquired",
"decline_reason": [
"Identity",
"Type Of Business",
"Reputation"
],
"reject_reason": [],
"recalledReason": [],
"status": "declined",
"received_date": "01/29/2023",
"received_time": "11:38:12 PM",
"updated_date": "01/29/2023",
"updated_time": "11:38:57 PM",
"organization": {
"account_id": 123456,
"dba_name": "test dba",
"legal_name": "test dba llc"
}
},
"source": "Console",
"type": "merchantapplication.declined",
"environment": "live"
}
{
"location_id": "loc_246233",
"organization_id": "org_234791",
"event_id": "evt__8fgyu7C2U2qwQMnRndsQQ",
"MerchantApplication": {
"application_id": 184788,
"fee_id": 7765,
"services_enabled": "Gateway",
"status": "enrolled",
"received_date": "04/04/2023",
"received_time": "12:59:02 PM",
"updated_date": "04/04/2023",
"updated_time": "12:59:04 PM",
"location_id": 246233,
"tin_match": "No Match",
"organization": {
"merchant_org_id": 385072,
"dba_name": "Forte",
"legal_name": "Forte"
},
"debit_hold_period": 4,
"credit_hold_period": 4,
"api_loginId_key": "k2TcvtjwUjWC9Joxcp%2fC6kwlkJ%2bnagTm%2bcf63mxGPS7TIYfiqa%2bV%2btAm5YInIPzj53IPqvx5aJlvegVYje19W5VkmEgy4T3cQdAKoUJDs45lqggjLGeV3K0CcHK0kj8o1Tp0zSUWHabrWxqrkTkh6NuDKl%2fchK0BKdR5pap5Owo%3d",
"secure_transaction_key": "ist5maULbECn%2fJ98VbHNwmj9AnuR0UU6PN7%2fTZv6FQgCAD8NTb0WSB8ckadhkuKgPh7nDQXSDWHav2o1L7NiOU9vQMiy0LieifLeYWlaJVZEQVGrYhLwgwa02kQ2LxOY1EHdndR8j06xhosW4RIVr1%2fpagWZk8lsMGFE9KbrxJA%3d",
"ftp_login_id": "",
"ftp_password": "",
"realtime_password": "St%2bmoWir%2ftBmSaVCLACg17hfcTD%2feXjQfitcFpp%2fXFwo5vImWVMZUoVCjAOM7%2bwcypJ6%2bW9gJjuPsfkJzXazjJm6p%2b1VdsXyX8m%2bziSNGdMSRhBFerxDeJE%2fL1zc%2b83GnsoOAmMuAGkdyFb8Q6a8XsHGSCIftONGN0%2bmt104Vi8%3d",
"transmitter_id": "N3FJ2GXpkgY0R1eU0bMdRJXIUdcUq1eqHDugCOYBmDA7FYasGHLqetfQyqjl8mJQXXGkbrZj6UvhE2JuL%2bL6lAvuuapK2XLkWK78Wzj1Xi7%2fkIOKFqOMY3%2bnUS7XHyETo0xDS9sXc2lNn%2f006CbC%2f1cQAk8FY6jafcENY9MLDDo%3d",
"transmitter_password": "eh1O8TdQoEmN60xaUiBXKD6G2bgzmEoGrrvEaEn%2bLl09XGPFrlyHWBMkUoUBN%2fs0ctUou%2fPsWVA8I2wo0AvMEZSBOTpS4OH8eNiRWU%2bQSKJ8hLMvqEUWjRj2GX4YpAkEDYQHG7nHU%2bIAu0UbPAmGskFW4Ih8%2fYLRHe9m8%2b7WT%2f8%3d",
"pci_compliance": ""
},
"source": "Console",
"type": "merchantapplication.enrolled",
"environment": "live"
}
{
"organization_id": "org_123456",
"event_id": "evt_oONZb8MyN0eelUyVRnYkqQ",
"MerchantApplication": {
"application_id": 555555,
"fee_id": 11111,
"services_requested": "eCheck - Acquired and Credit Card - Acquired",
"decline_reason": [],
"reject_reason": [],
"recalledReason": [],
"status": "pending",
"received_date": "03/02/2023",
"received_time": "12:15:54 PM",
"updated_date": "03/02/2023",
"updated_time": "12:16:02 PM",
"organization": {
"account_id": 123456,
"dba_name": "test dba",
"legal_name": "test dba llc"
}
},
"source": "Console",
"type": "merchantapplication.pending",
"environment": "live"
}
{
"organization_id": "org_123456",
"event_id": "evt_LOJOqbKXI0K2KifqPaxrrQ",
"MerchantApplication": {
"application_id": 555555,
"fee_id": 11111,
"services_requested": "eCheck - Acquired",
"decline_reason": [],
"reject_reason": [],
"recalledReason": [],
"status": "submitted",
"received_date": "01/29/2023",
"received_time": "10:32:15 PM",
"updated_date": "01/29/2023",
"updated_time": "10:32:15 PM",
"organization": {
"account_id": 123456,
"dba_name": "test dba",
"legal_name": "test dba llc"
}
},
"source": "forte.net",
"type": "merchantapplication.received",
"environment": "live"
}
{
"organization_id": "org_123456",
"event_id": "evt_i62YX16Q2k-DWVS7NhYlUg",
"MerchantApplication": {
"application_id": 555555,
"fee_id": 11111,
"services_requested": "eCheck - Acquired",
"decline_reason": [],
"reject_reason": [],
"recalledReason": [
"Incomplete Application",
"Applicant Not Responding",
"Partner Request"
],
"status": "recalled",
"received_date": "01/29/2023",
"received_time": "11:38:12 PM",
"updated_date": "01/29/2023",
"updated_time": "11:44:07 PM",
"organization": {
"account_id": 123456,
"dba_name": "test dba",
"legal_name": "test dba llc"
}
},
"source": "Console",
"type": "merchantapplication.recalled",
"environment": "live"
}
{
"organization_id": "org_123456",
"event_id": "evt_BIcR-xdph0OwKBZVNXL8Dg",
"MerchantApplication": {
"application_id": 555555,
"fee_id": 11111,
"services_requested": "eCheck - Acquired",
"decline_reason": [],
"reject_reason": [
"Missing or Incomplete Pricing",
"Incomplete or Invalid Bank Information",
"Incomplete or Inaccurate TaxID/EIN",
"Unable to verify SSN",
"Unable to verify Date of Birth",
"Invalid Signatures"
],
"recalledReason": [],
"status": "rejected",
"received_date": "01/29/2023",
"received_time": "11:38:12 PM",
"updated_date": "01/29/2023",
"updated_time": "11:42:20 PM",
"organization": {
"account_id": 123456,
"dba_name": "test dba",
"legal_name": "test dba llc"
}
},
"source": "Console",
"type": "merchantapplication.rejected",
"environment": "live"
}
FAQs
Yes, Enrollment webhook settings must be set at Partner Org level and a RSA key must be entered when creating the Enrolled webhook.
No, please reach out to your Forte contact to request the Enrollment Webhook settings to be created for your Partner Org.Users with ISV-Support, ISV No Support or ISO-No Support roles can view the settings on the Partner Org Details screen.
(No, the application status webhooks must be created at a Partner org and includes all portfolios in the partner organization.
Users with one of the following roles can create application status webhooks in dex:
• Developer Role
• Api_User
If there are no dex users in your Partner organization with one of these roles, please reach out to your Forte contact to request the merchant application webhooks to be created for you.
No, application status webhooks are only available at the Partner org level.
Yes, when creating the merchant application webhook, choose custom to select the merchant application status webhooks you would like to receive.
No, the date and time fields are based on PST time zone