IT

BillPay
Secure, Convenient, and Oh-So-Sleek

Overview
BillPay, Forte's newest iteration of bill payment processing, gives you the ability to create and customize a payment portal where customers can search for and pay their bills in a few simple steps. BillPay takes the best features of BillPayIt, Forte's legacy bill payment system, and adds UI enhancements, a more user-friendly navigation, and the ability to create registered customer accounts.
Billing Lifecycle
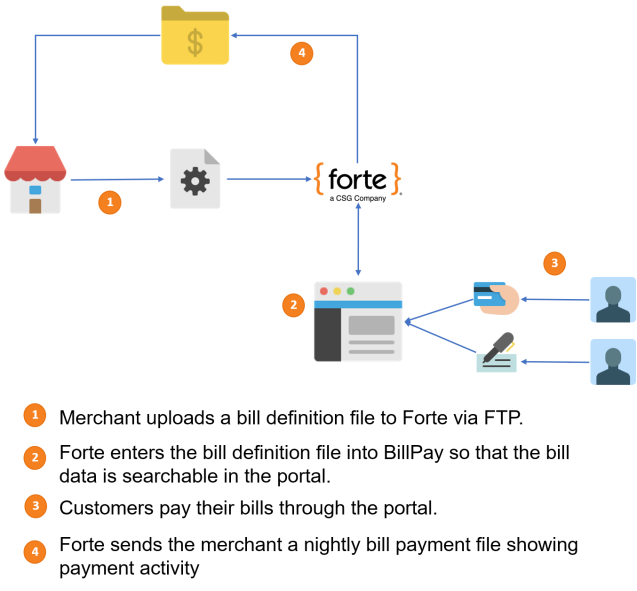
BillPay simplifies the billing process for both you and your customers. After setup, the Portal requires little to no maintenance; however, it’s imperative that you understand how the billing lifecycle works within the Portal. The following figure displays a simplified version of this lifecycle:

Lifecycle Dates
Successful bill presentment and collection hinges upon key dates that you can define in your bill definition file:
- Presentation Date: The date the bill becomes visible to customers in the BillPay Portal. This date should coincide with any email or paper notification you send to customers about the availability of their bills.
- Due Date: The date when payment on the bill is due. If the customer does not pay his/her bill before the Due Date, BillPay applies a late fee to the total amount of the bill for the following billing period. This parameter is required in both standard and custom bill definition files.
- Expiration Date: The date when the bill expires, and customers can no longer pay it in the BillPay Portal. You can allow customers to view expired bills by defining a specified number of Bill Visibility Days. This setting enables customers to look up and view bills past the expiration date; they cannot, however, pay these bills.
- Paid in Full Date: The date when the customer pays the entire balance of the bill. Once you provide a Paid in Full Date, the BillPay Portal no longer accepts customer payments on the bill.
- Last Payment Date: The date you received the previous payment from the customer. When a customer makes a payment through the Portal, it is considered a pending payment until you indicate acceptance of the payment via an updated bill definition file. To do this, you update the bill with a modified paid amount and set the Last Payment Date. If you do not provide a Last Payment Date, BillPay uses the date the bill was last modified.
Bill Amounts
You define bill amounts in each bill definition file that you submit to Forte. To give your customers flexibility in how much they’re required to pay to avoid penalties or late fees, BillPay gives you the ability to set allowable payment amounts within the Portal (e.g., allow overpayment of 10% of the total bill and a minimum partial payment of 25% of the total bill) and within the individual bill definition file. If the Minimum Amount submitted in a bill definition file is less than the allowable partial payment amount defined in the Portal settings, BillPay will display the lower Minimum Amount to the customer. When tracking payments in the billing lifecycle, keep these bill amounts in mind:
- Due Amount: The total amount of the bill including any late fees incurred if the Due Date of the bill has passed. This amount should not include the service fee as Forte assesses service fees as a separate charge added to the total authorization amount.
- Paid Amount: The amount the customer has paid toward the balance of the bill. This field starts at $0 and increases as your customer makes partial or full payments through the Portal.
- Minimum Amount: The minimum amount your customer can pay without incurring a late fee. If this field is not passed in the bill definition file, BillPay uses the Portal settings defined for partial payments (i.e., as either a percentage of the Due Amount or a set dollar amount). If both a Minimum Amount is passed and partial payment settings have been defined for the Portal, BillPay displays the Minimum Amount passed in the bill definition file.
- Late Fee Amount: The amount of the late fee that BillPay assesses once the bill’s Due Date has passed. You can pass this amount in the LateFee field of the bill file and BillPay will present it as a separate line item that is added to the Authorization Amount (i.e., Due Amount + Service Fee Amount + Late Fee Amount). You can also add it to the Due Amount prior to uploading the bill file and communicate the added fee to the customer via the Portal or another method.
Ordered Bill Payment
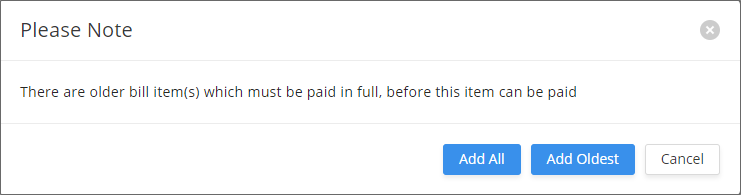
If you want to require your customer to pay a series of bills in sequence, you can group these bills by setting a shared GroupingID value. A GroupingID ensures that BillPay applies any payments the customer makes to the oldest bills first (according to their Due Dates). Once the customer has paid the oldest bill in full, then BillPay begins applying collected payments to the second oldest bill in the group and so on until every bill is paid off. To ensure that customers understand this concept, the BillPay Portal displays the following message to customers attempting to pay a current bill that is part of a group.

Customers can select Add All to view/pay all of their bills or Add Oldest and view/pay the oldest bill balance according to the Due Date. When a customer selects the Add Oldest button, the Portal Payment Center selects only the oldest bill in the displayed search results. When a Customer selects the Add All button, the Portal selects all bills currently due from the list of displayed search results.
Bill Definition File
Successful bill collection depends upon the bill definition files you submit to Forte. BillPay supports both standard file formats and custom file formats. If you opt to use a custom file format you will need to provide Forte with a sample bill with, at a minimum, the required BillPay fields. We’ll use this sample bill to create a file specification that the BillPay Portal will use to parse your bill definition files and properly display bill data to your customers.
Standard File Format
Standard file formats provide the easiest and most efficient method for uploading bill definition files. Standard bill definition files use a single-line-per-record CSV format with the following quoted text qualifiers in this specific order:
| Sequence | Name | Description | Type | Length | Required? |
|---|---|---|---|---|---|
| 1 | UniqueBillID
|
A unique value representing the bill in this record. | Alphanumeric | 36 | R |
| 2 | MerchantID
|
The merchant's Forte-assigned Location ID (e.g., 115161). | Numeric | 6 | R |
| 3 | PresentationDate
|
The date your customers can view the bill in the BillPay Portal. The following date formats are supported:
|
Date | 12 | O |
| 4 | DueAmount
|
The total amount of the bill based on the Due Date. | Numeric | 12 | R |
| 5 | MinimumAmount
|
The minimum amount the customer can pay without incurring a late fee. | Numeric | 12 | O |
| 6 | CurrencyCode
|
The ISO-4217 alpha currency code. For most merchants, the value of this field will be USD. |
Alphanumeric | 3 | R |
| 7 | DueDate
|
The date when payment for this bill is due. The following date formats are supported:
|
Date | 10 | R |
| 8 | LateFee
|
The amount of the late fee that BillPay will apply to the Due Amount of the bill if the Due Date has passed. | Numeric | 12 | O |
| 9 | ExpirationDate
|
The expiration date of the bill. This field defaults to 365 days if not passed in the file. Customers can still view expired bills if you’ve defined the number of Bill Visibility Days in the BillPay Portal settings. The following date formats are supported:
|
Date | 10 | O |
| 10 | PayTypesAllowed
|
The types of payment methods the merchant accepts on their BillPay Portal. Supported options include the following:
|
Alphanumeric | 1 | O |
| 11 | PaidAmount
|
The amount the customer has already paid toward the balance of the bill. | Numeric | 12 | O |
| 12 | LastPaymentDate
|
The date of the last payment accounted for in the PaidAmount field plus one day (e.g., if the customer submitted the payment via the portal on 8/21, the payment date would be 8/22 or greater in the next file upload). NOTE: This field is required for merchants who accept partial payments toward bill balances.The following date formats are supported:
|
Date | 10 | O |
| 13 | PaidInFullDate
|
The date when the customer paid the full balance of the bill. The following date formats are supported:
|
Date | 10 | O |
| 14 | CustomerName
|
The First and Last Name or Company Name of the customer. | Alphanumeric | 50 | R |
| 15 | ContactName
|
The First and Last Name or Company Name of the customer’s primary contact. | Alphanumeric | 50 | O |
| 16 | StreetAddress
|
The first line of the customer’s billing street address. | Alphanumeric | 35 | O |
| 17 | StreetAddress2
|
If necessary, the second line of the customer’s billing street address. | Alphanumeric | 35 | O |
| 18 | City
|
The city of the customer’s billing address. | Alphanumeric | 25 | O |
| 19 | StateProvince
|
The state or province of the customer’s billing address. | Alphanumeric | 10 | O |
| 20 | PostalCode
|
The ZIP code of the customer’s billing address. | Alphanumeric | 10 | O |
| 21 | Country
|
The country of the customer’s billing address. | Alphanumeric | 3 | O |
| 22 | Phone
|
The customer’s phone number including country and area code (e.g., X-XXX-XXX-XXXX). | Alphanumeric | 25 | O |
| 23 | EmailAddress
|
The customer’s email address. | Alphanumeric | 40 | O |
| 24 | CustomerID
|
The merchant-defined ID or Account Number associated with the customer. | Alphanumeric | 36 | R |
| 25 | BillNumber
|
The ID or invoice number associated with this bill. | Alphanumeric | 36 | O |
| 26 | InvoiceDate
|
The date when you created the bill or invoice. The following date formats are supported:
|
Date | 10 | O |
| 27 | Terms
|
The version number of the Terms of Service to which the customer must agree before paying his or her bill on the Portal. | Alphanumeric | 30 | O |
| 28 | Memo
|
Any merchant-defined memos associated with this bill. | Alphanumeric | 2048 | O |
| 29 | GroupingID
|
The ID number used to group bills so that BillPay applies payments to the older balances first. | Alphanumeric | 10 | O |
| 30 | XDATA1
|
Up to 10 XDATA fields that you can use to pass pertinent information about the bill. These fields support string, amount, date, and URL values. | Alphanumeric or Date | 60 | O |
| 31 | XDATA2
|
||||
| 32 | XDATA3
|
||||
| 33 | XDATA4
|
||||
| 34 | XDATA5
|
||||
| 35 | XDATA6
|
||||
| 36 | XDATA7
|
||||
| 37 | XDATA8
|
||||
| 38 | XDATA9
|
||||
| 39 | XDATA10
|
The easiest method for generating a bill definition file in the standard format is to create the file in Microsoft Excel and save it using the .csv tag.
Custom File Formats
If you or your software service provider cannot produce bill definition files that follow the standard field format described above, you can submit a sample bill file in your preferred format to your Implementation Specialist who will create a file specification.
File Naming
To ensure uniformity and error-free uploading, BillPay requires specific naming conventions for bill definition files. Each bill definition file name contains a string of commands that tells BillPay how and for whom to process the file.
Standard File Naming Convention
For standard bill files, use the following naming conventions for upload files and ready-to-process files:
bstd247584.u01(Upload)bstd247584.b01(Ready-to-Process)
Where:
b – Indicates that this file is a bill definition file.
std – Indicates to BillPay that this bill definition file is being delivered in standard format.
2 – Indicates that this bill definition file is compatible with the newest version of BillPay (i.e., not BillPayIt, Forte’s legacy solution)
47584 – Indicates that this bill definition file belongs to a merchant with this transmitter ID number. Transmitter IDs can have up to six characters.
u or b – Signifies when the bill definition file is ready to be uploaded and when the bill definition file is ready to be processed by BillPay. Use the u when uploading files to the FTP Interface. This letter indicates that this bill definition file needs to be placed or staged on the FTP Interface. After placing the file on the FTP Interface, change the u to a b to indicate that the bill definition file is ready to be processed by BillPay.
01 – Indicates that this file is the first bill definition file upload of the day. If you upload additional bill definition files using the same name, the 01 will need to be changed to 02, 03, 04, etc.
Custom File Naming Convention
Bill definition files using custom file formats follow similar naming conventions. However, you will replace the std value in the standard file naming convention with another three-letter acronym that your Implementation Specialist will provide. Forte creates this acronym when we create the file specification that enables us to read your custom file format. For example, let’s say AB County uses BillPay to collect their property taxes and sends us their bill definition files in a custom format. Their file names could look something like the following:
bABC247584.u01(Upload)bABC247584.b01(Ready-to-Process)
Using the FTP Interface
Forte’s Secure FTP Web Interface enables you to quickly upload both full or partial bill definition files to create or update bills in the BillPay Portal. For best results, access the FTP Interface on a Google Chrome browser. Additionally, when uploading bill definition files, be aware of the size of your upload files. Files larger than 1GB (e.g., containing millions of bill entries) can slow down or lock up the FTP Interface. Forte recommends sending bill definition files that contain no more than 500,000 items at a time.
You should have received login credentials to the FTP Interface when we onboarded your account to the Forte platform.
Payments Options
Overpayments and Partial Payments
BillPay supports both overpayments and partial payments toward the balance of a bill. You can define your overpayment and partial payment settings as either a set amount or a percentage of the total bill balance. Permitted amounts for partial payments range from $0.01 to $99,999.99 and permitted amounts for overpayments range from $1.00 to $10,000.00. For merchants who prefer to collect a percentage of the bill amount, allowable partial payment amounts range from 0.01% to 99.99% of the Due Amount. Overpayment percentage amounts range from 0.01% to 1200.00% of the Due Amount.
These partial payment and overpayment settings apply to both individual bill records and bills grouped together by passing the GroupingID parameter in the Bill File. Passing bill records with a GroupingID indicates that BillPay must apply any payment collected from the customer to the oldest bill balance in the group according to its Due Date. Once the customer has paid the oldest bill in full, then BillPay begins applying collected payments to the second oldest bill in the group and so on until every bill in the group is paid off.
Overpayment settings are site-wide on BillPay. For partial payments, however, merchants can override the site-wide settings for partial payments by passing the MinimumAmount parameter for each bill record in the Bill File. When a Minimum Amount is included for grouped bills, BillPay adds together the Minimum Amounts for each bill record in the group and presents it as the Minimum Payment amount in the Portal. This enables the merchant to collect more money for older balances.
PrePay
If your customers like getting a head start on their bill payments, you can offer them a PrePay option in BillPay. The PrePay option gives customers the ability to make a payment toward a future bill. You define how little or how much a customer can prepay. You can also choose the default maximum prepayment limit of $250,000. NOTE: The PrePay option can be used in conjunction with overpayments; however, your overpayment setting must be defined as a percentage rather than an amount.
BillPay only displays the PrePay option to customers with $0.00 Due Amounts for both individual bills and grouped bills. The merchant is responsible for keeping and reconciling these pre-paid amounts and applying them as credits towards future bill balances for the customer.
Suspending BillPay
BillPay enables you to easily suspend your BillPay Portal for any reason, such as end-of-year reconciliation, backend server updates, or UI updates. Not only can you schedule the suspension within a specified date range, you can also include a special Suspension Announcement message that will prominently display as a red banner at the top of your Portal. When suspended, customers cannot perform the following tasks on your BillPay Portal:
- Register for a Portal account
- Log into their Portal account
- Search or view their current bill(s)
- Pay their current bill(s)
- Create a schedule of recurring payments for their bill(s)
- Set up automatic payments for their bill(s)
When you’re ready to suspend your Portal, contact Forte’s Implementation Team and provide them with a date or date range for when you want to suspend your site and the text of a Suspend Message, which should include a Title and Body. Date and Message fields are required for Portal suspensions.
Keep suspension messaging short while explaining what customers can and cannot do on the site while it is suspended. You might also include suggestions for alternative methods your customers can use to pay their bills.
After Customer Service updates your BillPay settings, your BillPay Homepage will display your Suspension Message and disable the Pay Now button on the date(s) you’ve specified.